STOP GIVING AWAY REVENUE, EARN HUNDREDS MORE PER WEBSITE
If you are building websites on a third party tool, then leaving your client in their hands for the monthly ongoing bill, then we can help you earn much more. Same goes for email, and other services. Add monthly recurring revenue to your business, during the 3 year life of a website, that’s an extra $540.
PUT YOUR BRAND FIRST
Give your customers access to a single platform branded to you. Provide an integrated, white labelled service, previously available only to large enterprises, now for agencies and freelancers. No more hassles associated with sending customers to a different vendor for each service (What’s my password again?). Choose what services to offer customers: email, website editing, domain management and more.
Learn more about BrandingLearn more about Branding

RECEIVE SALES AND MARKETING MATERIALS
Professionally made marketing and sales materials are included, to help you grow.
DESIGN OUTSIDE THE LINES
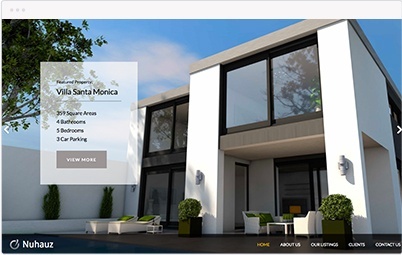
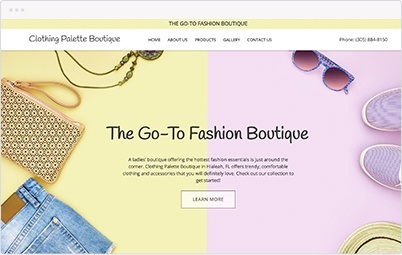
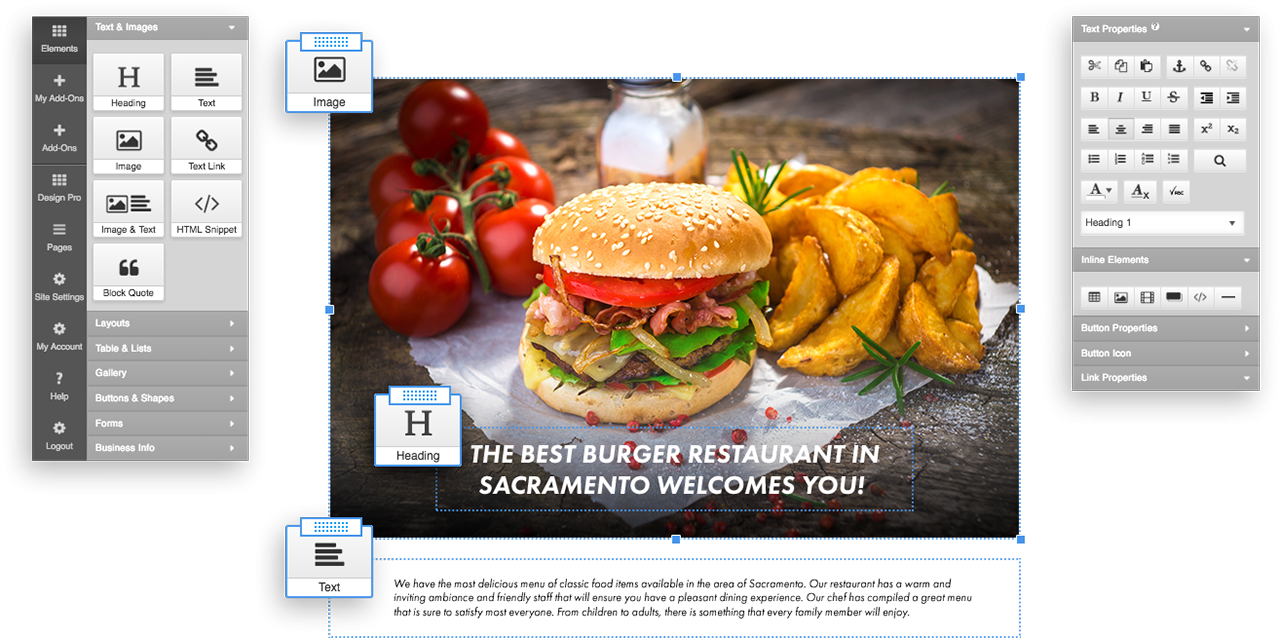
A powerful website builder that allows you to create beautiful and responsive websites, without code. Start with a theme, and build quickly. Want to adjust the designs? No problem.
Capabilities and FeaturesCapabilities and Features

BETTER CUSTOMER MANAGEMENT
BUILD FAST, SHOW IT OFF
Start with a responsive design, and end anywhere with Webforce.
Website Showcase GalleryWebsite Showcase Gallery

ECOMMERCE FOR ALL SHAPES AND SIZES
EMAIL INCLUDED

INGREDIENTS FOR SUCCESS